[ad_1]
The Web3 Information API from Moralis allows builders to get all transactions for an Aptos account in an easy method. With this interface, you possibly can seamlessly get Aptos account transactions by means of a single API name. All you should do is add your API key and specify the handle you wish to question:
import fetch from ‘node-fetch’;
const choices = {
methodology: ‘GET’,
headers: {
settle for: ‘software/json’,
‘Bearer’: ‘YOUR_API_KEY’
},
};
fetch(‘https://mainnet-aptos-api.moralis.io/accounts/:handle/transactions’, choices)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));
By calling the endpoint above, you’ll obtain a JSON response with data such because the transaction hash, the sender handle, a timestamp, and way more. Here’s a pattern of what the response may appear like:
{
“hash”: “0x88fbd33f54e1126269769780feb24480428179f552e2313fbe571b72e62a1ca1”,
“sender”: “0x88fbd33f54e1126269769780feb24480428179f552e2313fbe571b72e62a1ca1”,
“sequence_number”: “32425224034”,
“max_gas_amount”: “32425224034”,
“gas_unit_price”: “32425224034”,
“expiration_timestamp_secs”: “32425224034”
},
When working with Moralis, Aptos improvement doesn’t should be harder than that! So, if you wish to construct on Aptos, bear in mind to enroll with Moralis instantly. Creating an account is free and solely takes a few seconds!

Overview
In immediately’s article, we are going to present how straightforward it’s to get Aptos account transactions when working with Moralis. For example the accessibility of Moralis, we’re going to create an software in solely three steps, permitting you to constantly get all transactions for an Aptos account:
Clone the App and Set Up MoralisBackend – Get All Transactions for an Aptos AccountFrontend – Deal with the Response
By finishing these steps, you’ll discover ways to create a NodeJS software to get Aptos account transactions utilizing the Moralis Web3 Information API. If you’re desirous to get into the code, click on right here and bounce straight into the tutorial!
If you’re new to the Web3 improvement house, you won’t be all that aware of Aptos. For that reason, now we have devoted just a few sections towards the top of the article to exploring this community in additional element. As such, in case you are new to Aptos or wish to refresh your reminiscences, we advocate beginning within the ”Aptos 101 – What’s Aptos Labs?” part.
Together with industry-leading, enterprise-grade Web3 APIs, Moralis offers extra blockchain improvement sources. For example, with Moralis, you possibly can simply discover one of the best and most accessible cryptocurrency taps. If you wish to study extra about this, try our information on what a Goerli testnet faucet is, or discover ways to get testnet APT utilizing an Aptos testnet faucet!
Additionally, earlier than persevering with, bear in mind to register with Moralis immediately. You may create an account without cost; you have to one to observe alongside on this tutorial!

Tutorial: The way to Get Aptos Account Transactions
On this tutorial on easy methods to get all transactions for an Aptos account, we are going to present you easy methods to create an easy NextJS app with an Categorical backend server. The app will let you constantly get Aptos account transactions by merely inputting an handle and hitting a button.
To fetch the related blockchain information, we are going to use the Web3 Information API from Moralis. In doing so, we solely want a single API name to get all the mandatory data; it doesn’t get extra accessible than that!

What’s extra, to make this information as seamless as potential, we shall be utilizing an already ready software template to which you solely must make just a few configurations. Together with this, we are going to cowl the important components of the backend and frontend code to present you an concept of how the app works behind the scenes.
Nonetheless, earlier than leaping into step one of this tutorial, we are going to present a quick software demo. This gives you an concept of what you’ll be working towards, making it simpler to visualise what the code does!
Utility Demo – Get Aptos Account Transactions Repeatedly
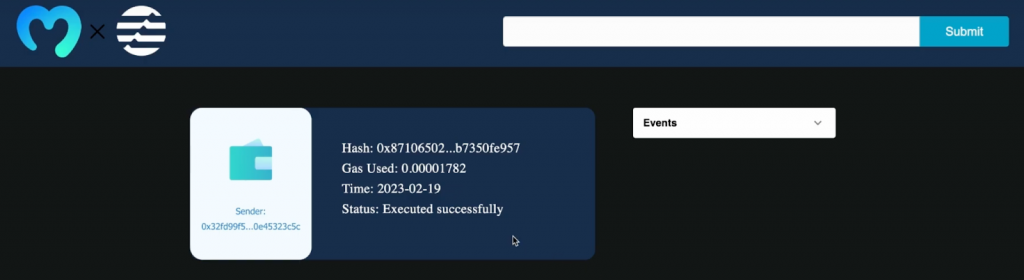
Allow us to bounce straight into the Aptos account transactions demo and check out the app’s touchdown web page:

The highest of the app options two foremost parts, an enter discipline and a submit button:

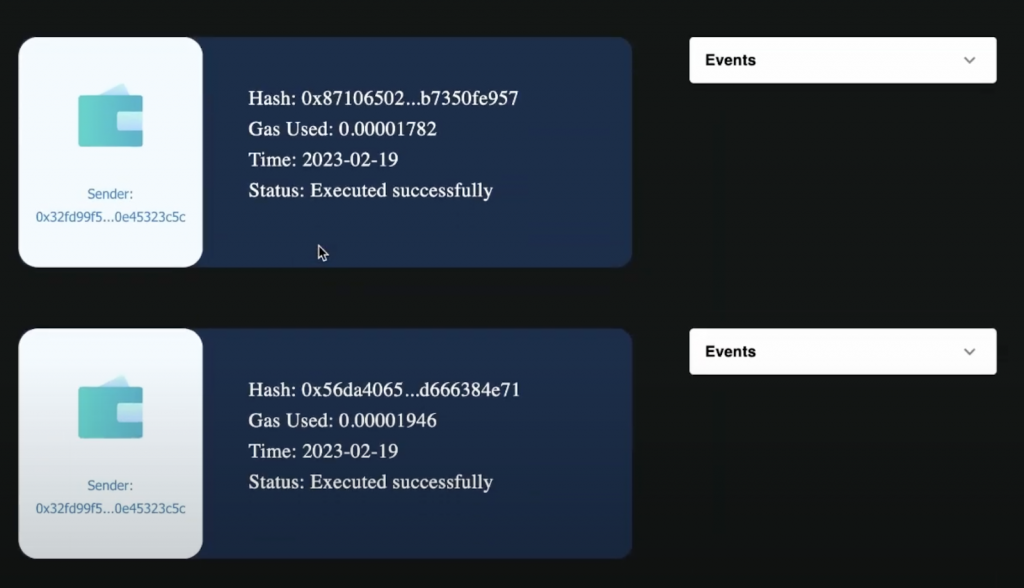
By inputting an handle and hitting ”Submit”, the appliance calls the Moralis Web3 Information API to fetch the transaction particulars. From there, the data for every transaction is neatly displayed on the app’s person interface:

First up, now we have a card with transaction particulars. This contains the sender handle, transaction hash, fuel used, and many others.:
Subsequent, the app additionally options an ”Occasions” drop-down menu. This menu lists all of the occasions related to the actual transaction:
That’s it for this Aptos account transactions software demo! Now that what you’ll be working in direction of, allow us to bounce straight into step one, the place we are going to present you easy methods to clone the app and arrange Moralis!
Step 1: Clone the App and Set Up Moralis
To start with, arrange a brand new mission folder and open it in your most well-liked built-in improvement atmosphere (IDE). With a mission folder at your disposal, you possibly can go forward and clone the appliance utilizing the GitHub repository down beneath:
Full Aptos Account Transactions App – https://github.com/MoralisWeb3/youtube-tutorials/tree/foremost/get-aptos-account-transactions
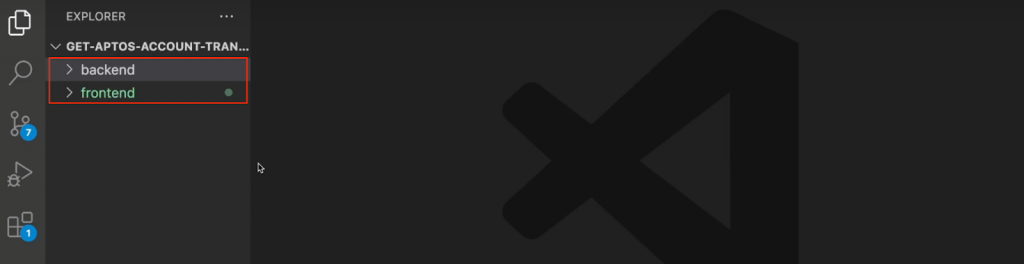
With a replica of the app in your native listing, it is best to now end up with a frontend and a backend folder:

Open the backend folder and create a brand new ”.env” file. This file will host your atmosphere variables, and on this case, you solely want so as to add a Moralis API key. As such, open this file and add the next code:
MORALIS_API_KEY = “replace_me”
As you possibly can see, you should change replace_me together with your precise key. So, in case you have not already, create your Moralis account now. With an account at hand, you’ll find your key by logging in to the admin panel and navigating to the ”Web3 APIs” tab:
When you add your API key as an atmosphere variable, you are actually technically prepared to begin the app. Nonetheless, within the continuing steps, we are going to break down the important components of the frontend and backend code to present you a greater understanding of what occurs behind the scenes!
Step 2: Backend – Get All Transactions for an Aptos Account
For the backend code, we are going to deal with the ”index.js” file, as that is the place we discover many of the software logic. On this file, we begin by importing the mandatory dependencies. This contains fetch, categorical, cors, dotenv, and many others.:
import fetch from “node-fetch”;
import categorical from “categorical”;
const app = categorical();
const port = 5001;
import cors from “cors”;
import dotenv from “dotenv”;
dotenv.config();
Subsequent, we additionally import the Moralis API key atmosphere variable from the ”.env” file with the next line of code:
const MORALIS_API_KEY = course of.env.MORALIS_API_KEY;
We then use the API key to create an choices object:
const choices = {
methodology: “GET”,
headers: {
settle for: “software/json”,
“X-API-Key”: MORALIS_API_KEY,
},
};
From there, we arrange a get endpoint the place we initially fetch the pockets handle from the frontend and use this as a parameter when calling the Web3 Information API endpoint to get all transactions from the Aptos account. Lastly, we ship the response to the frontend, the place we will extract all of the values and show them to the customers:
app.get(“/getaccounttransactions”, async (req, res) => {
const { question } = req;
attempt {
fetch(
`https://mainnet-aptos-api.moralis.io/accounts/${question.handle}/transactions`,
choices
)
.then((response) => response.json())
.then((response) => {
return res.standing(200).json(response);
});
} catch (e) {
console.log(`One thing went fallacious ${e}`);
return res.standing(400).json();
}
});
That’s it for the important components of the backend code; allow us to now transfer on to the frontend!
Step 3: Frontend – Deal with the Response
For the frontend code, we take a more in-depth take a look at the ”foremost.js” file. On this file, we begin by making the required imports, together with useState, axios, Picture, and many others.:
import { useState } from “react”;
import axios from “axios”;
import Picture from “subsequent/picture”;
import { Card, Illustration } from “@web3uikit/core”;
import {
Accordion,
AccordionSummary,
AccordionDetails,
Typography,
} from “@mui/materials”;
import ExpandMoreIcon from “@mui/icons-material/ExpandMore”;
import kinds from “@/kinds/Dwelling.module.css”;
import MoralisLogo from “../public/property/moralis.png”;
import AptosLogo from “../public/property/aptos_white.png”;
Subsequent, we transfer on to the Major() operate, the place we begin by including three state variables: walletAddress, outcome, and showResult:
export default operate Major() {
const [walletAddress, setWalletAddress] = useState(“”);
const [result, setResult] = useState([]);
const [showResult, setShowResult] = useState(false);
From there, we add the handleChange() operate that runs when the person sorts within the enter discipline to replace the walletAddress variable:
const handleChange = (e) => {
setWalletAddress(e.goal.worth);
};
Subsequent, now we have the handleSubmit() operate that executes each time the person clicks on the ”Submit” button. This operate is answerable for making the request to the backend Categorical server utilizing Axios after which dealing with the response:
const handleSubmit = async () => {
doc.querySelector(“#inputField”).worth = “”;
const response = await axios.get(
`http://localhost:5001/getaccounttransactions`,
{
params: { handle: walletAddress },
}
);
setResult(response.information);
setShowResult(true);
};
Lastly, the rest of the code takes care of rendering the outcome.
That’s it for this transient code breakdown masking the important components!
Congratulations! You may have now efficiently created an software permitting you to get all transactions for an Aptos account! All that continues to be from right here is spinning up the Categorical server and launching the appliance!
If you’d like a extra detailed rationalization of every half, please try the clip beneath. On this Moralis YouTube video, one among our proficient software program engineers covers the code in even additional element:
Aptos 101 – What’s Aptos Labs?
Aptos is the brainchild of Aptos Labs, the group behind this blockchain community. The Aptos Labs staff consists of a various set of builders, engineers, and strategists led by the 2 co-founders: Mo Shaikh and Avery Ching.

Shaikh and Ching met whereas working collectively on Meta’s Diem mission, and so they began Aptos Labs in 2021. Inside a yr of making the group, Aptos Labs efficiently launched their ”Autumn” mainnet in 2022.
The central aim of Aptos Labs is to provide merchandise and construct purposes on the Aptos community to redefine the person expertise in Web3. The Aptos Labs staff is about to develop improved community usability and tooling. By way of this, they need to make the decentralized internet prepared for the plenty!
What’s the Aptos Community?
The Aptos mainnet is named ”Aptos Autumn” and was formally launched final yr in October of 2022. Aptos is a layer-1 (L1) proof-of-stake (PoS) community with the aim of turning into probably the most scalable and quickest blockchain on this planet.

Aptos was designed with scalability, usability, safety, and reliability because the community’s 4 core ideas. Moreover, it’s by means of these ideas that Aptos goals to carry the decentralized internet to the plenty.
Aptos options innovation in system safety, sensible contract design, consensus, and decentralization. As well as, the community leverages the Transfer digital machine and Transfer programming language, each optimized for Web3 use instances.
The native foreign money of Aptos is named ”APT”. This token is important for the community’s ecosystem as it’s used to pay for transactions on Aptos. APT can be staked, offering those that stake a proper to take part in transaction validation on the community. As a reward, stakers obtain extra APT for his or her work.
Nonetheless, if you would like a extra detailed breakdown of this community, please try our article answering the ”what’s the Aptos blockchain?” query!
Develop on Aptos with Moralis
Now that you’re extra aware of the Aptos community, you is perhaps asking your self, ”what’s the best strategy to construct on Aptos?”. The reply to this query is Moralis! Moralis is the premier Web3 infrastructure supplier, enabling you to construct decentralized purposes (dapps) and different Web3 platforms in a heartbeat!
By way of industry-leading, enterprise-grade APIs and real-time blockchain information, Moralis is ready to make Web3 improvement as straightforward as Web2. Furthermore, on this article, you bought to familiarize your self with the Web3 Information API, the most well-liked listed blockchain information supplier. With this software, you possibly can seamlessly question information concerning every thing from NFTs to transactions with just a few strains of code.
One other nice instance is the Web3 Streams API. With this programming interface, you possibly can simply arrange a Moralis stream to get notified each time one thing of curiosity happens on-chain. This implies you may get instantaneous, customizable updates when occasions set off primarily based in your filters.
You also needs to discover Moralis’ cross-chain capabilities. Moralis helps a number of totally different networks, together with Aptos, enabling you to construct chain-agnostic initiatives. This implies you don’t restrict your self to 1 community and may simply port initiatives throughout networks with minor code configurations. As such, in case you are critical about turning into a Web3 developer, ensure that to enroll with Moralis!
Additionally, in case you are occupied with Aptos improvement, try our Aptos NFT tutorial!
Abstract – Get All Transactions for an Aptos Account
At this time’s article confirmed you easy methods to create an software permitting you to constantly get all transactions for an Aptos account. When utilizing the app, all you should do is enter a pockets handle and click on a button. Furthermore, because of the accessibility of the Web3 Information API from Moralis, you have been capable of arrange this software in three steps:
Clone the App and Set Up MoralisBackend – Get All Transactions for an Aptos AccountFrontend – Deal with the Response
So, in case you have adopted alongside this far, you are actually aware of easy methods to get Aptos account transactions. From right here, you possibly can hopefully combine comparable performance into any future Aptos initiatives!
For those who discovered this tutorial informative and instructive, you possibly can additional study Web3 improvement right here on the Moralis weblog. For example, if you wish to construct extra subtle initiatives, try our information on Web3 market improvement or discover ways to create a DAO!
Additionally, in case you are critical about turning into a blockchain developer, don’t forget to enroll with Moralis. With an account, you get free entry to enterprise-grade Web3 APIs from Moralis and may leverage the facility of Web3 to the fullest!
[ad_2]
Source link
