Wish to use Firebase and different Web2 dev expertise to create a Web3 pockets tracker? If that’s the case, observe alongside on this article and deal with the introduced step-by-step tutorial! However, earlier than shifting into the central a part of this text, you might want to perceive the fundamentals. Thus, you’ll first study what a Web3 pockets tracker is and why it is smart to make use of Firebase to create one. With the fundamentals beneath your belt, we’ll briefly study the tip results of our instance pockets tracker dapp. That means, you’ll know precisely what to anticipate from the tutorial, and also you’ll be able to create a Firebase Web3 pockets tracker!
Alternatively, if you happen to already know all the basics, you’re in all probability keen to leap straight into the “BUIDLing” course of. In that case, create your free Moralis account and observe our steps within the “Tutorial: Create a Firebase Web3 Pockets Tracker with Moralis” part instantly!
What’s a Web3 Pockets Tracker?
A Web3 pockets tracker is usually a decentralized utility (dapp) that is ready to observe the actions of blockchain wallets. With it, customers can discover pockets transactions and balances. Moreover, in some dapps, customers can search by pockets addresses. In others, customers want to attach their wallets to get the total perception. Our tutorial will give attention to the latter – solely specializing in transactions.

Web3 wallets are primarily all public blockchain addresses that may retailer cryptocurrencies/tokens. A crypto pockets can retailer crypto cash, fungible tokens, non-fungible tokens (NFTs), and even semi-fungible tokens (SFTs). Furthermore, Web3 or crypto wallets are available many varieties – from items of paper to {hardware} units, such because the pockets fashions from Ledger. Nonetheless, the most well-liked Web3 pockets to this present day is arguably MetaMask. This scorching pockets comes within the type of a cellular app and browser extension. For improvement and testing functions, the MetaMask browser extension tends to be the best choice. As such, it’s the pockets we’ll use to display our instance Web3 pockets tracker dapp.

Why Use Firebase When Making a Web3 Pockets Tracker
In brief, it is smart to make use of Firebase when creating Web3 dapps due to its spectacular Web2 backend options and Firebase’s integration with Moralis.
Firebase is a improvement platform for constructing, rising, bettering, and sustaining all kinds of functions, together with complicated video games. This backed dev platform is constructed on prime of Google’s infrastructure, which supplies it a excessive repute. In any case, there are hundreds of thousands of companies utilizing the Firebase platform worldwide, together with Twitch, Glovo, 9gag, and plenty of others. Moreover, Firebase can simply be built-in with different sensible instruments, reminiscent of adverts, enterprise messaging apps (e.g., Slack), and even the Moralis Web3 API! Furthermore, the combination with Moralis allows you to use Firebase when making a Web3 pockets tracker.
All in all, Firebase can prevent plenty of time because it provides you with options and instruments you’d in any other case have to construct your self. This consists of internet hosting and database options, analytics, file storage companies, push messaging, and far more. As well as, Firebase comes with spectacular scaling alternatives that may make issues quite a bit easier for you. Primarily, with Firebase in your facet, you do not want to reinvent the wheel. As an alternative, you get to dedicate your most consideration to creating seamless utility experiences. Nonetheless, due to Moralis’ Firebase integration, now you can combine Firebase options in all of your dapps. Consequently, Firebase turns into “Web3 Firebase“.
As we present you create a Web3 pockets tracker, we’ll give attention to utilizing Web3 webhooks through Moralis’ Web3 Streams API. After all, you too can use the mixed energy of the 2 backend platforms talked about to create a Web3 Firebase login.
Should you’d like extra content material relating to Firebase, try our article exploring use Firebase as a proxy API.

Tutorial: Create a Firebase Web3 Pockets Tracker with Moralis
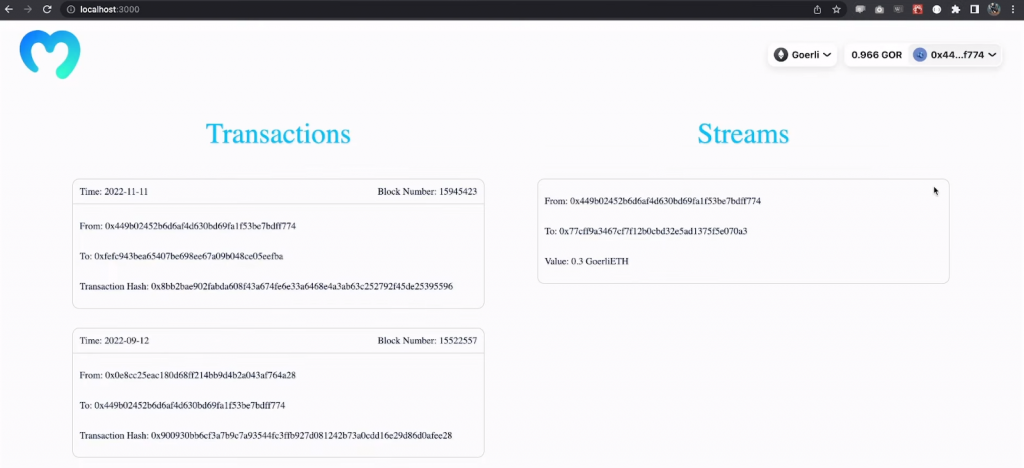
Earlier than we present you create a Web3 pockets tracker with Moralis and Firebase, let’s do a fast demo of our instance dapp. Therefore, ensure that to take a more in-depth have a look at the screenshot above. The latter signifies the gist of our tracker dapp. You possibly can see that our dapp accommodates two sections: “Transactions” and “Streams”. The transaction part shows all of the transactions related to the related pockets. Furthermore, it shows the time, block quantity, “from” handle, “to” handle, and transaction hash. Alternatively, the “Streams” part listens to reside transactions for any related pockets and shows the “from” and “to” addresses and the worth of the transaction in query.
As well as, as you possibly can see within the screenshot above, we’re specializing in the Goerli testnet. Nonetheless, due to Moralis’ cross-chain interoperability, we might be concentrating on any supported blockchain or all of them. Moreover, you too can see that our instance dapp shows the related pockets’s Goerli ETH stability and handle (top-right nook). Now, let’s have a look at how our dapp connects wallets and the way it registers “Streams”.
That is what our dapp seems to be like earlier than we join our pockets:

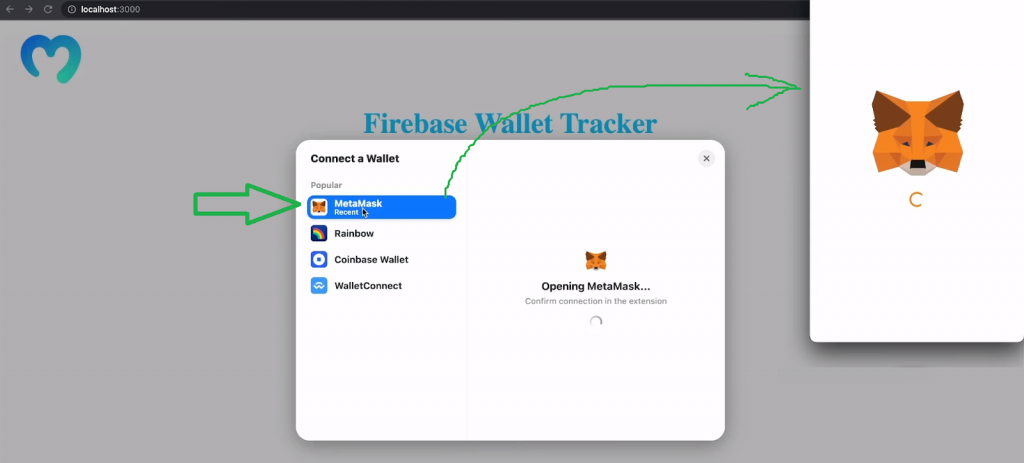
As soon as we click on on the above “Join Pockets” button, we are able to select which pockets we need to use. Since we have now MateMask prepared, we choose that pockets:

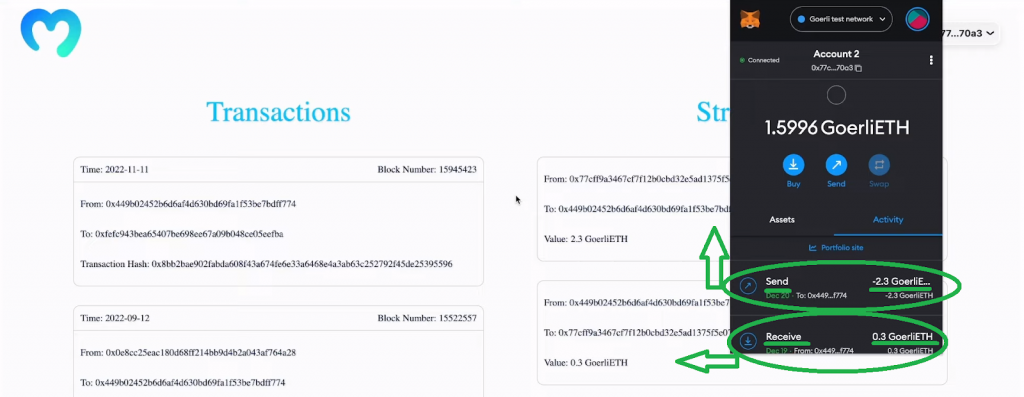
Now that we’re related, we are able to really execute an on-chain transaction on the Goerli testnet; the “Streams” part will register it:

Required Setups
The above dapp makes use of Moralis’ EVM API for transactions and Moralis’ Streams API to take heed to on-chain occasions and, in flip, feed the “Streams” part. As well as, it makes use of Firebase as a database and for internet hosting. Moreover, the dapp makes use of RainbowKit and Moralis’ Web3 Auth API for seamless pockets connection, and NextJS for the frontend. Final however not least, it makes use of a number of dependencies, together with “wagmi” and “axios“. Furthermore, you’ll learn to implement all these instruments if you happen to observe our lead as we present you create a Web3 pockets tracker just like the one demonstrated above.
Transferring on, you’ll first get to see handle the preliminary setup in Firebase. We’ll present you set up the required dependencies and create each the backend and frontend in your tracker dapp. After all, you do not want to begin from scratch; the whole code awaits you on our GitHub repository web page. So, primarily, you simply have to handle the setup, set up the right dependencies, and tweak our code by populating sure variables along with your keys.

Preliminary Firebase Setup
In case you don’t have your Firebase account but, create it now. Subsequent, add a brand new mission. As you possibly can see within the above screenshot, we named our mission “MoralisWeb3WalletTracker”. So, to keep away from any confusion shifting ahead, we encourage you to make use of the identical title. Moreover, so as to have the ability to use the options required to finish right this moment’s tutorial, you additionally want to switch your Firebase billing plans. Thus, ensure that to modify to the “Blaze” plan:
Subsequent, create the “moralis-firebase-web3-tracker” folder and open it in Visible Studio Code (VSC). Then, use VSC’s terminal inside that folder and execute the next command:
npm set up -g firebase-tools
The above command will arrange your system with Firebase. As such, you’ll have the ability to accomplish the Firebase login with this command:
firebase login
By operating the above command, the terminal will immediate your browser, and also you’ll have the ability to log in utilizing your credentials. Subsequent, initialize your Firebase tasks by getting into the command under:
firebase init internet hosting
After operating the above command, you’ll want to make use of your terminal to pick the acceptable choices. Because you’ve already created your Firebase mission above, choose the “Use an present mission” choice. Then, select “MoralisWeb3WalletTracker” (if you happen to used that mission title). Subsequent, you could be requested if you wish to use an online framework. In that case, select “no” and hit enter. Then, enter “frontend/construct” to make use of as your public listing. Furthermore, you don’t have to configure it as a single-page app, nor do you might want to arrange computerized builds and deploys with GitHub:
By finishing the above setup, your Firebase mission ought to be able to create a Web3 pockets tracker:
Putting in the Moralis Streams Extension for Firebase
To put in the Moralis Streams API extension for Firebase, enter the next command:
firebase ext:set up moralis/moralis-streams
Then, you’ll be requested if you happen to want to proceed, so ensure that to hit “Y”. Subsequent, you’ll get to pick one of many given places:
Because the above screenshot signifies, you possibly can select “Iowa (us-central1)”. Moreover, you’ll additionally have to determine the place you need to retailer your secrets and techniques. Once more, be happy to observe our lead and go along with Google Cloud Secret Supervisor:
Within the subsequent substep, you might want to enter your Moralis Web3 API key:
Word: Should you face an error with the above substep, ensure that to make use of the video on the backside of this text, beginning at 5:52.
To acquire your Moralis Web3 API key, you might want to have your Moralis account prepared. In case you haven’t created your account but, accomplish that now (you might use the hyperlink on the outset of the article). Together with your Moralis account up and operating, you’ll have the ability to entry your admin space. From there, you possibly can copy your API key in these two steps:
Lastly, return to your terminal, paste within the copied key, and hit enter. In consequence, you’ll get the “extensions” folder in your mission’s folder:
Transferring on, you might want to run your Firebase mission utilizing the next command:
firebase deploy –only extensions
After operating the above command, you’ll additionally want to verify that you simply need to proceed deploying these extensions. Plus, you’ll want to stick in your Moralis Web3 API key as soon as extra:
Word: It might take about 5 minutes for the extensions to put in.
Further Firebase Setup
As soon as the extension is put in, you possibly can open it inside your Firebase panel (through the “Handle” button). Subsequent, choose the “How this extension works” choice:
As indicated within the picture above, ensure that to pick and duplicate the principles for this extension. Then, go to “Construct/Firestore Database”:
There, you possibly can create a brand new database in check mode. Together with your database prepared, you’ll have the ability to go to the “Guidelines” tab, the place you might want to paste the above-copied guidelines:
Your database is empty for now; nonetheless, when you arrange your stream, it would register on-chain occasions.
Lastly, choose the “Features” choice contained in the “Construct” part:
As soon as on the “Features” web page, you’ll have the ability to copy your set off URL:
Setting Up Your Moralis Stream
Our “ create a Web3 pockets tracker” quest is coming alongside properly. You’ve reached a degree the place you might want to create your Web3 stream. As such, go to your Moralis admin space and choose the “Streams” panel. Then, click on on the “Create a brand new stream” button:
Subsequent, choose the “Create it from Admin” choice:
On the next two steps, click on on “subsequent” and “executed” to get to the “Stream Particulars” web page. That is the place you might want to paste the above-copied URL into the “Webhook URL” area:
Trying on the above screenshot, you possibly can see that you might want to enter an outline and a tag in your stream. Once more, be happy to observe our lead:
On the prime, paste within the pockets handle you need to monitor. Then, scroll down and choose the specified networks. Should you keep in mind our demo, you realize to give attention to the Goerli testnet:
As well as, for the sake of this “ create a Web3 pockets tracker” tutorial, let’s give attention to native transactions:
Lastly, hit the “Create Stream” button within the bottom-right nook. In consequence, you need to see your new stream in your “Streams” panel:
Testing Your Stream
Together with your stream in place, you should use your pockets to execute a transaction. Make certain to make use of two wallets that you simply management and that considered one of them matches the handle utilized in your stream.
Word: Should you want extra steerage on execute a transaction with MetaMask, use the video under, beginning at 11:20.
When you’ve efficiently executed your check transaction, you possibly can return to the “Firebase Database” web page and refresh it. Now, you need to see the occasion registered within the “Knowledge” tab:
By clicking on the “Goerlitestnet” tag, you get to discover the associated doc (your transaction) and see all of its particulars:
The above-highlighted body marks the main points you should use as you proceed to create a Web3 pockets tracker dapp.
Code Walkthrough
With the above setup accomplished, you have got the whole lot able to create your tracker dapp. Because you get to make use of our code, this half will probably be fairly simple. In any case, our code accommodates the “backend” and “frontend” folders with all of the required scripts. Nonetheless, you should use the video under (12:14) for extra detailed steerage. That is the place you’ll first study which dependencies you need to set up. These embody “cors“, “dotenv“, “categorical“, and “moralis“. Therefore, you might want to run the next command in your “backend” folder:
npm i cors dotenv categorical moralis
Beneath are the dependencies you might want to set up in your “frontend” folder:
npm i firebase @firebase/firestore axios @rainbow-me/rainbowkit wagmi
Don’t forget to create your “.env” file within the “backend” folder and populate it with the “MORALIS_API_KEY” variable along with your Moralis Web3 API key as its worth. The core of the backend functionalities is roofed by the “index.js” backend script (14:21). That is additionally the place you possibly can see the facility of Moralis’ EVM API and the way the next brief snippet of code does all of the heavy lifting:
const response = await Moralis.EvmApi.token.getWalletTokenTransfers({
handle: question.handle,
chain: question.chain,
});
For an in depth frontend code walkthrough, use the video under, beginning at 15:51. There, you’ll study concerning the two core parts: “getTransaction.js” and “loggedIn.js“. The previous covers the “Transactions” part and the latter the “Streams” part of our tracker dapp’s frontend. Nonetheless, so far as the “loggedIn.js” script goes, ensure that to make use of your Firebase config particulars (19:00).
Final however not least, right here’s the video that we’ve been referencing all through the tutorial:
Web3 Pockets Tracker – Find out how to Create a Firebase Web3 Pockets Tracker – Abstract
We lined fairly a distance in right this moment’s article. We began with some fundamentals, the place you had an opportunity to study what a Web3 pockets tracker is and why to make use of Firebase to create such a dapp. Nonetheless, the core of right this moment’s article was the “ create a Web3 pockets tracker” tutorial. The latter included fairly a couple of setups. Therefore, we guided you thru all of the steps that helped you arrange your Firebase database and Moralis stream. With the setups beneath your belt, you had a chance to make use of our code to create a neat Web3 pockets tracker dapp.
Should you loved right this moment’s tutorial, ensure that to dive into the Moralis documentation. There, you’ll discover many different tutorials instructing you take advantage of Moralis’ highly effective Web3 API endpoints. Additionally, don’t neglect to make use of the Moralis YouTube channel and the Moralis weblog to develop your blockchain improvement information. Among the newest articles there discover Verse – a brand new Metaverse programming language, blockchain storage, and get any token worth utilizing NextJS and NodeJS.
As well as, you could be concerned with going full-time crypto sooner reasonably than later. In that case, you must enroll in Moralis Academy to develop into blockchain licensed. By doing so, you’ll considerably enhance your possibilities of touchdown your dream blockchain job. Furthermore, whereas there are lots of programs ready for you on the opposite facet, we suggest beginning with the blockchain and Bitcoin fundamentals.